- 18 Dec 2023
- 22 Minutes to read
- Print
- DarkLight
Integrating with Direct Checkout (DCv3)
- Updated on 18 Dec 2023
- 22 Minutes to read
- Print
- DarkLight
Overview
To use Direct Checkout, build a payment page which embeds the JavaScript library and payment components, and initialises the library.
This article describes the integration of the following:
JavaScript library
Library initialization
Payment components.
JavaScript library
The JavaScript library contains the code for Direct Checkout, which will activate the components on the payment page that provide the required payment functionality.
Include the following JavaScript library in the <head> of the payment page. The payment page must serve the JavaScript from the Access PaySuite domain and cannot be self-hosted.
Sandbox | https://secure.test.pay360evolve.com/direct-checkout/js/v3 |
Production | https://secure.pay360evolve.com/direct-checkout/js/v3 |
The <head> of the payment page should look like this Sandbox example:
<head>
…
<script src="https://secure.test.pay360evolve.com/direct-checkout/js/v3"></script>
…
</head>Library initialisation
Initialise the library within the <script> tag, or within a JavaScript file, of the payment page. This must be placed after all the payment components.
An example of initialising the library:
<script>
let pay360DC = new Pay360DC(config);
pay360DC.initiatePayment();
</script> This initialisation requires a config object and makes a call to the initiatePayment function, which are described below.
Config object
The config object is required to:
Provide parameters to the library
Customise the look and feel of the Direct Checkout UI (optional)
Handle the Direct Checkout response.
The attributes available in the config object are described below.
Mandatory attributes
Attribute | Description | Source |
|---|---|---|
isvId | ID for the integrator, used during payment processing Data type: Integer | Refer to Prerequisites - Credentials section |
transactionId | ID for a transaction Data type: Integer | Payment intent response: |
sessionId | ID for a transaction session | Payment intent response: |
callbackResponse | Function that handles the transaction processing response from Direct Checkout Refer to Callback response section below | Specified by integrator |
An example of setting mandatory attributes in the config object:
<script>
let config;
config = {
isvId: parseInt(isvId),
transactionId: parseInt(transactionId),
sessionId: sessionId,
callbackResponse: callbackResponse
}
</script> Callback response
The callbackResponse attribute is a reference to a function that must be written to handle the response from Direct Checkout. Refer to Processing a payment with Direct Checkout - Handle payment processing response section.
function callbackResponse(status, type, response)
{
// Handle payment processing response
} Important: The callback response will not provide the final status of the transaction. Since the response is returned to the browser, the integrator must query for a final payment status by making a sever-to-server request.
Optional attributes
Attribute | Description |
Styles | Customise styling of the payment components Refer to Styling |
Localisations | Customise text in the payment controls Refer to Localisation |
defaultFocus | Default browser focus on a component when the page is loaded Typically set to “pay360-cardholder-data” which will set the focus on the card input field |
cardholderName | Default value for the Cardholder name field |
applepayCaptureBillingAddress | Billing address may be captured via Apple Pay Possible values: true, false Default value is false; refer to the Apple Pay Billing Address section below |
initiatePaymentCallbackResponse | Data type: function Function will be called with active payment methods through Direct Checkout Refer to Initiate Payment Callback Response section below |
card.layoutType | Layout of the card details fields Possible Values: inline, default Default value is default |
card.hideCardholderName | Display of cardholder name field Possible values: true, false |
labelPosition | Cards component labels may be to the right hand side of the field Note: config.labelPosition and config.inputLabelInsideBorder cannot be used together |
inputLabelInsideBorder | Cards component labels may be displayed in material design fashion; labels are initially inside the field and once focused or filled the label will display above the field Values: true, false Note: config.labelPosition and config.inputLabelInsideBorder cannot be used together |
googlePay.buttonType | Google Pay button type Possible values: book, buy (default), checkout, donate, order, pay, plain, subscribe |
googlePay.buttonLocale | Google Pay button language Possible values: 'en' | 'ar' | 'bg' | 'ca' | 'cs' | 'da' | 'de' | 'el' | 'es' | 'et' | 'fi' | 'fr' | 'hr' | 'id' | 'it' | 'ja' | 'ko' | 'ms' | 'nl' | 'no' | 'pl' | 'pt' | 'ru' | 'sk' | 'sl' | 'sr' | 'sv' | 'th' | 'tr' | 'uk' | 'zh' 'sv' | 'th' | 'tr' | 'uk' | 'zh'; 'sv' | 'th' | 'tr' | 'uk' | 'zh'; Refer to https://en.wikipedia.org/wiki/List_of_ISO_639- 1_codes |
An example of setting optional attributes in the config object:
<script>
let config;
config = {
isvId: parseInt(isvId),
transactionId: parseInt(transactionId),
sessionId: sessionId,
callbackResponse: callbackResponse
styles: {
// See Styling
},
localisations: {
// See Localisation
},
defaultFocus: pay360-cardholder-data,
applePayCaptureBillingAddress: "false",
inputLabelInsideBorder: "false",
card: {
layoutType: "default"
},
labelPosition: "left-justified",
googlePay: {
buttonType: "pay",
buttonLocale: "en"
}
</script> Apple Pay billing address
The "applepayCaptureBillingAddress" attribute enables the capture of a billing address via Apple Pay. This is a conditional attribute based on your requirements.
If your integration is not supplying billing details in the payment intent, and “applepayCaptureBillingAddress” is set to true, a billing address may be captured by Apple Pay.
If your integration is not supplying billing details in the payment intent, and “applepayCaptureBillingAddress” is set to false, no billing address will be captured.
If your integration is supplying billing details in the payment intent, and “applepayCaptureBillingAddress” is set to true, any billing address captured by Apple Pay will overwrite the data from the payment intent.
If your integration is supplying billing details in the payment intentand “applepayCaptureBillingAddress” is set to false, the billing address from the payment intent will be used.
We will require a billing email to provide an Access PaySuite email receipt, which may only be sent in the payment intent.
Initiate Payment function
When the payer is ready to choose their payment method, the initiatePayment function on the pay360DC object should be made. This will verify that the configuration provided is valid.
The response to this method will trigger a callback event for the optional function provided for “config.initiatePaymentCallbackResponse” (refer to Optional Attributes section below). The function will contain a parameter with a list of the allowed payment methods. The integrator can use this function to perform specific handling. Possible use cases are:
Present a message showing a list of payment methods which are accepted.
Hide text labels, messages and styling related to payment methods which are not accepted.
Initiate Payment Callback Response
InitiatePaymentCallbackResponse is a reference to a function that must be written to handle the response from Direct Checkout when initialized using the initiatePayment function.
This callback function has single parameter of “allowedMethods” which is of type string array. This will contain an array of allowed payment methods. The possible values of the array items are CARD, APPLE_PAY, GOOGLE_PAY, and PAY_BY_BANK_ACCOUNT.
The ISV can modify their DOM based on the allowed payment methods to facilitate their end user with only allowed payment methods.
Note: Direct Checkout handles the visibility of the components. Only elements of the integrator payment page need to be handled by this function.
An example of implementing the callback function:
initiatePaymentCallback(allowedMethods: string[])
{
// Integrator can modify their DOM based on the values of the allowedMethods.
}Payment page components
This section describes the integration of components for the payment page. Place the payment components on your payment page where you want the controls to appear. When the payment page is loaded, these components will be replaced with the controls for securely collecting payment details.
The integrator should determine which components are needed based on the payment methods they wish to support.
Apple Pay button
The Apple Pay button enables your payment page to display the payment method for selection. You should check whether Apple Pay is supported by the device before displaying the button.
To display the Apple Pay button after checking whether the method is supported, add the following HTML to the body of your payment page:
if (window.applePaySession)
{
//<div id="pay360-apple-pay-button"></div>
}When your payment page is loaded with Direct Checkout integrated, and the device supports Apple Pay, the Apple Pay button will be displayed:
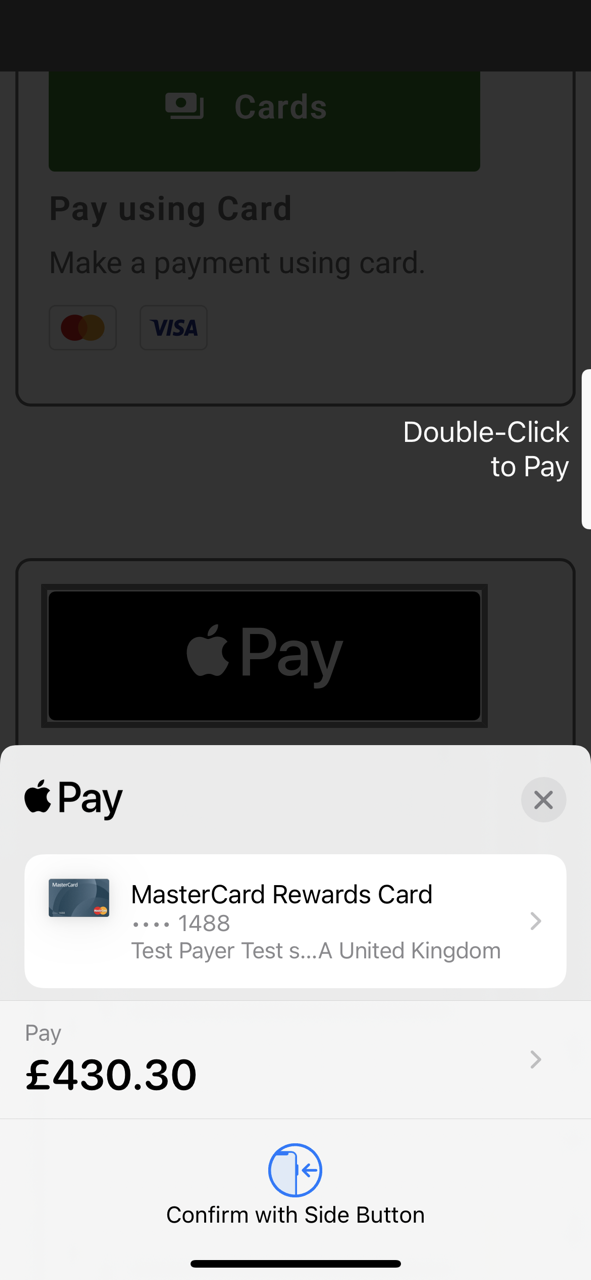
Once the payer clicks on the button, an Apple Pay payment sheet will be displayed:

Google Pay button
The Google Pay button enables your payment page to display the payment method for selection. To display the Google Pay button add the following HTML to the body of your payment page:
<div id="pay360-google-pay-button"></div>When the payment page is loaded with Direct Checkout integrated, and the device supports Google Pay, the Google Pay button will be displayed:
.png)
The style of the Google Pay button may be controlled via the Config object.
Once the payer clicks on the button, the Google Pay payment sheet will open and will ask the payer to complete the payment by selecting the available cards in the wallet. They will be prompted to login to their Google account if they are not signed in.
Pay by Bank Account (Open Banking) button
The Pay by Bank Account button enables your payment page to display the payment method for selection.
To display the Pay by Bank Account button, add the following HTML to the body of the payment page:
<div id="pay360-open-banking-button"></div>Upon successful integration the payer will see the payment option and will be able to select “Pay by Bank Account.” Once the payer clicks on the button, the user will be redirected to the NuaPay payment page. Refer to the Pay by Bank Account payment journey.
Card components
These components should be configured to capture and process card transactions:
• Card details component
• Billing address and email component (conditional)
• Card Submit component.
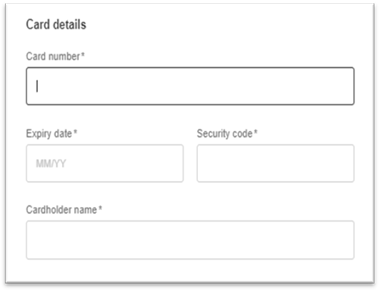
Card details component
The card payment component enables your payment page to embed a group of controls that enables the capture of card payment data.
To embed a card payment component, add the following HTML onto the body of your payment page.
<div id="pay360-cardholder-data"></div> When your payment page is loaded with Direct Checkout integrated, this component will display a group of secure card input controls.
Cardholder details component (optional)
The cardholder details component enables your payment page to embed a group of controls that enables the capture cardholder details.
This is a conditional component based on your requirements.
If your integration is not supplying billing details in the payment intent, then this component is required since some of the address fields are currently mandatory to perform 3D Secure authentication. Please note that the mandatory fields may change in future, in line with card scheme and card issuer requirements
If your integration is supplying billing details in the payment intent, then this component is optional. If embedded and values are supplied, then they will overwrite the data from the payment intent.
We will require a billing email to provide an Access PaySuite email receipt, which can be sent in the payment intent, or collected/amended via this component.
There are various ways to embed the cardholder details component.
Display a checkbox to expand and show the billing address and email components:
<div id="pay360-billingAddress-checkbox"></div>
<div id="pay360-billingAddress-container">
<div id="pay360-billingAddress-title"></div>
<div id="pay360-billingAddress-line1"></div>
<div id="pay360-billingAddress-line2"></div>
<div id="pay360-billingAddress-line3"></div>
<div id="pay360-billingAddress-line4"></div>
<div id="pay360-billingAddress-city"></div>
<div id="pay360-billingAddress-county"></div>
<div id="pay360-billingAddress-country"></div>
<div id="pay360-billingAddress-postcode"></div>
<div id="pay360-billingEmail"></div>
</div>
Always display the mandatory billing address components:
<div id="pay360-billingAddress-line1"></div>
<div id="pay360-billingAddress-line2"></div>
<div id="pay360-billingAddress-city"></div>
<div id="pay360-billingAddress-county"></div>
<div id="pay360-billingAddress-country"></div>
<div id="pay360-billingAddress-postcode"></div>
<div id="pay360-billingEmail"></div>
Always display all billing address components (mandatory and optional):
<div id="pay360-billingAddress-line1"></div>
<div id="pay360-billingAddress-line2"></div>
<div id="pay360-billingAddress-line3"></div>
<div id="pay360-billingAddress-line4"></div>
<div id="pay360-billingAddress-city"></div>
<div id="pay360-billingAddress-county"></div>
<div id="pay360-billingAddress-country"></div>
<div id="pay360-billingAddress-postcode"></div>
<div id="pay360-billingEmail"></div>
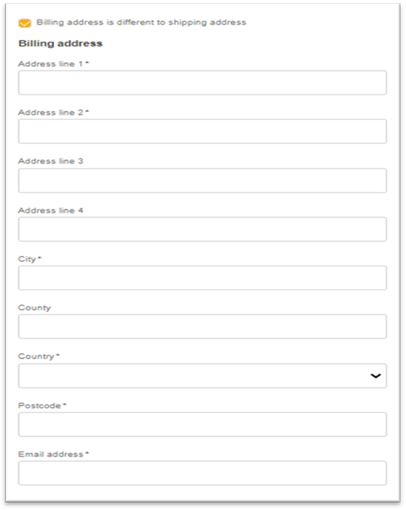
When your payment page is loaded with Direct Checkout having been integrated, this component will display a group of billing address input controls. An example of the output is below.
Card submit component
The submit component will enable you to post data collected from the secure payment controls and submit the data to the Evolve Payment Service. This is only required for card payment.
To embed a submit component, add the following HTML onto the body of your payment page.
<div id="pay360-submit"></div> Error components
The error component enables your payment page to embed an error message that is returned from Direct Checkout.
To embed an error component, add the following HTML into the body of your payment page:
Apple Pay
<div id="pay360-apple-pay-errors"></div>Google Pay
<div id="pay360-google-pay-errors"></div>Pay by Bank Account (Open Banking)
<div id="pay360-open-banking-errors"></div>Card
<div id="pay360-card-pay-errors"></div> Global Error Handling
The Global error component enables your payment page to embed an error message that is returned from Direct Checkout. You should add CSS to hide this field in the payment page, so that these particular errors are not visible to the payer. To embed the error component, add the following HTML onto the body of your payment page:
<div id="pay360-errors"></div> The system may provide the following types of errors:
Integration errors
These messages will be displayed with an error icon inside the “pay360-integration-error” container under “pay360-errors” component. Until these items are addressed, the submit button will be disabled and transactions cannot be processed.
Runtime errors
These are the errors that could occur during a transaction.
Completed integration payment page
The completed integration payment page should look like this example:
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
if (window.applePaySession)
{
<div id="pay360-apple-pay-errors"></div>
<div id="pay360-apple-pay-button"></div>
}
<div id="pay360-google-pay-errors"></div>
<div id="pay360-google-pay-button"></div>
<div id="pay360-open-banking-button”></div>
<div id="pay360-open-banking-errors”></div>
<div id="pay360-card-pay-errors"></div>
<div id="pay360-cardholder-data"></div>
<div id="pay360-billingAddress-checkbox"></div>
<div id="pay360-billingAddress-container">
<div id="pay360-billingAddress-title"></div>
<div id="pay360-billingAddress-line1"></div>
<div id="pay360-billingAddress-line2"></div>
<div id="pay360-billingAddress-line3"></div>
<div id="pay360-billingAddress-line4"></div>
<div id="pay360-billingAddress-city"></div>
<div id="pay360-billingAddress-county"></div>
<div id="pay360-billingAddress-country"></div>
<div id="pay360-billingAddress-postcode"></div>
<div id="pay360-billingEmail"></div>
</div>
<div id="pay360-submit"></div>
<script>
let config;
config.callbackResponse = callbackResponse;
var pay360PaymentObj = new Pay360DC(config);
pay360PaymentObj.initiatePayment();
</script>
<body>
<html>
Browser navigation
Direct Checkout implicitly handles rendering of the:
Apple Pay payment sheets
Google Pay payment sheets
Pay by Bank Account (Open Banking) page by displaying it in an iframe
3D Secure challenge page by displaying it within an iframe.
Any other page navigation that is outside of the control of the Access PaySuite library should be controlled by the integrator. This includes browser button navigation (back and forward) and other hyperlinks or buttons on the payment page if any. If the customer navigates to any other page, then they will be navigated back to the payment page with a new payment session. Any previous payment data will be lost.

