- 17 Apr 2024
- 6 Minutes to read
- Print
- DarkLight
Processing a payment with Hosted Pages
- Updated on 17 Apr 2024
- 6 Minutes to read
- Print
- DarkLight
Overview
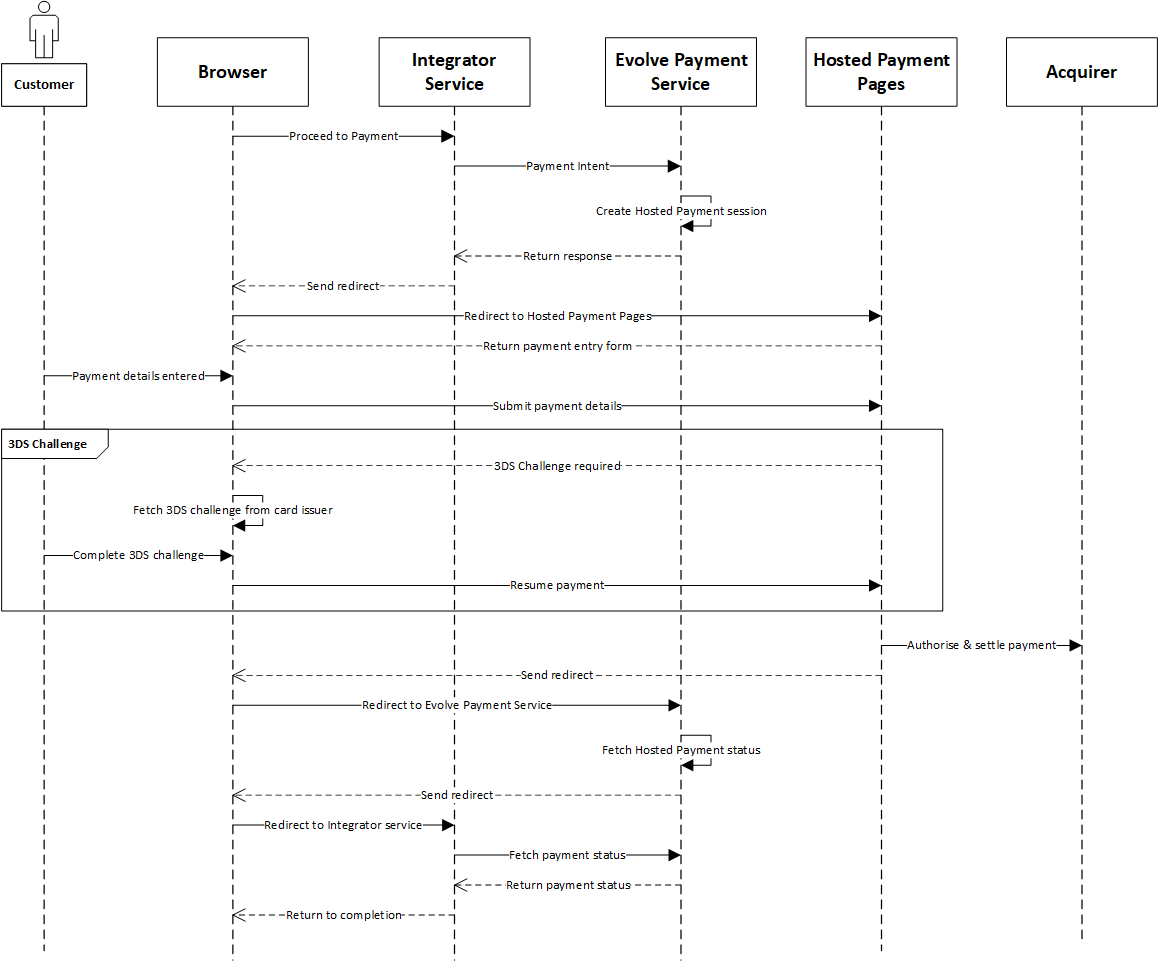
Processing a payment will involve the following steps:
When your customer is ready to make a payment, you will need to send a payment intent request to the payment endpoint. Redirect the customer to the URL returned in the payment intent response.
We will collect the information entered by the payer.
We will process the payment request, including any 3D Secure challenges. We will redirect back to you on payment completion.
You will then need to poll the EPS endpoint to confirm the outcome of the payment.

The lifelines (roles) in the diagram are:
Customer | The payer that is making a payment through Hosted Pages. |
Browser | The HTML page on the Integrator’s domain that the payer has been redirected to by the Integrator Server. |
Browser Hosted Payment Pages | The HTML page on the Access PaySuite domain that has been loaded by the Hosted Pages library within an iframe to securely capture payment data. |
Browser Card Issuer | The HTML page on the Card Issuer domain that has been loaded by the Hosted Pages library within an iframe to securely capture a 3D Secure challenge. |
Integrator Server | The Integrator server that is making the server-side calls to the Evolve Payment Platform and handling the interaction between their payment page that contains Hosted Pages. |
Evolve Payment Platform | The Evolve Payment Service (EPS). |
Acquirer | The Acquiring bank used to process payments. |
Payment intent
To create a payment intent, a request must be made to the Evolve Payment Service. You will need the details from Prerequisites to fulfil this request.
The example requests show the minimum data needed to successfully create a payment intent.
Pay only request
curl --location --request POST '{{PAYMENT_ENVIRONMENT}}/api/v1/merchants/{{ISV_ID}}/transactions/payments' \
--header 'jwt: {{PAYMENT_API_KEY}}' \
--header 'Content-Type: application/json' \
--data-raw '{
"remittance": {
"merchantId": "{{MERCHANT_ID}}"
},
"paymentMethod": {
"provider": "SBS",
"methodId": "GATEWAY",
"gateway": {
"routing": "HOSTED",
"returnUrl": "{{RETURN_URL}}"
}
}
},
"transaction": {
"amount": "9.87",
"capture": true,
"submit": true
}
}'PAYMENT_ENVIRONMENT is the Sandbox or Production environment for payment tasks.
ISV_ID is the identifier for the integrator.
PAYMENT_API_KEY is the API key for payment endpoints.
MERCHANT_ID is the identifier for the merchant that you are processing the payment for - the beneficiary of the payment.
paymentMethod.methodId must be “GATEWAY”, which indicates that the interfacing client - Hosted Pages in this case - is responsible for supplying the payment method chosen by the payer. Currently only Cards is supported.
paymentMethod.gateway.routing is conditional and defaults to “HOSTED”, however it is recommended to include this for Hosted Pages transactions.
transaction.capture must be true for pay only transactions.
transaction.submit must be true; this indicates that it is the creation of a Hosted Pages payment intent.
Pay and store card request
You may store a card when submitting a card payment. The stored card can then be used when submitting a card payment in future.
Refer to the Stored Card Overview section for details on how stored cards may be used, and information on integrator responsibilities regarding agreement with cardholders.
curl --location --request POST '{{PAYMENT_ENVIRONMENT}}/api/v1/merchants/{{ISV_ID}}/transactions/payments' \
--header 'jwt: {{PAYMENT_API_KEY}}' \
--header 'Content-Type: application/json' \
--data-raw '{
"remittance": {
"merchantId": "{{MERCHANT_ID}}"
},
"paymentMethod": {
"provider": "SBS",
"methodId": "GATEWAY",
"gateway": {
"routing": "HOSTED",
"returnUrl": "{{RETURN_URL}}"
}
},
"saveMethod": "YES"
},
"transaction": {
"amount": "9.87",
"capture": true,
"submit": true,
"recurring": "INITIAL",
"recurringType": "INSTALLMENT"
"continuousAuthorityAgreement": {
"minFrequency": 28,
"expiry": "2024-12-31",
"numberOfInstalments": 12
}
}
}'Refer to Pay only request for information on PAYMENT_ENVIRONMENT, ISV_ID, PAYMENT_API_KEY, and MERCHANT_ID.
paymentMethod.saveMethod must be either:
“YES” when recurringType is CONTINUOUS, INSTALLMENT or UNSCHEDULED_CREDENTIALS_ON_FILE
"ASK" when recurringType is CREDENTIALS_ON_FILE.
transaction.recurring must be “INITIAL” when storing a card.
transaction.recurringType must be one of:
“CONTINUOUS” for a planned schedule of payments without an end date*
"CREDENTIALS_ON FILE" for storage and use of a card so a cardholder can initiate a payment without entering their card details
“INSTALLMENT” for a fixed or planned schedule of payments with an end date*
“UNSCHEDULED_CREDENTIALS_ON_FILE” for merchants who will initiate one or more future transactions for a fixed or variable amount that does not occur on a scheduled or regularly occurring transaction date*.
*Use of the stored card will be a merchant-initiated transaction (MIT).
transaction.continuousAuthorityAgreement.minFrequency must be specified for initial CONTINUOUS and INSTALLMENT transactions, and is the minimum number of days between payments in the continuous or instalment sequence.
transaction.continuousAuthorityAgreement.expiry must be specified for initial CONTINUOUS and INSTALLMENT transactions, and is the date at which the continuous or instalment agreement expires or will need to be re-authenticated in order to continue.
transaction.continuousAuthorityAgreement.numberOfInstalments must be specified for initial INSTALLMENT transactions, and is the total number of payments in an instalment sequence (including this one, as starting with a payment). An instalment sequence must consist of two or more payments.
Response
The response will have a URL and the Merchant should be redirected to the URL. The card data entry and processing will be handled by Evolve.
Checking payment outcome
Hosted Pages will redirect to the Integrator as per the paymentMethod.gateway.returnUrl in the payment intent. Since the Hosted Payment Pages response has been returned to a public client (browser), you should verify the result by making a server-side call to the Evolve Payment Service. To do this, make a request to EPS to retrieve the payment status.
Request
curl --location --request POST '/api/v1/merchants/{{ISV_ID}}/transactions/payments/{{TRANSACTION_ID}}/query \
--header 'jwt: {{PAYMENT_API_KEY}}' \
--header 'Content-Type: application/json' \
--data-raw '' {{TRANSACTION_ID}} should be the same as the value returned in the payment intent.
Response
The response will contain the following.
The response body from the original payment intent.
The result of the payment. The key fields are identified in the table below.
Field | Description |
transaction.status | Indicates the status of the transaction processing.
|
paymentMethod.providerResponse.result | Indicates the result of the transaction.
|
paymentMethod.card.authCode | For a successful card payment, the authorisation code returned by the acquirer. |
paymentMethod.card.cardScheme | For a successful card payment, the card scheme used to process the payment (Visa or MasterCard). |
paymentMethod.card.threeDSResult.cardholderInfo | Cardholder information text which may be provided by the card issuer and, when provided, must be displayed to cardholder. Refer to Cardholder information text. |
Pay and store card response
In addition to the fields described in the Response section above, the pay and store response will also contain details of the stored card, if a card was used.
Field | Description |
paymentMethod.storedMethod.token | A token for the stored card, to be used in future transactions |
paymentMethod.storedMethod.verification | The last four digits of the stored card, to assist with identifying and validating the token |
Cardholder information text
Merchants must display cardholder information text, when it is provided by card issuers. If provided, this will be in paymentMethod.card.threeDSResult.cardholderInfo.
The purpose of the text is to enhance the EMV 3DS experience, where the issuer can give the cardholder a call to action following the transaction.
Visa provide user-tested guidelines on how to properly display the text to the cardholder here.
Polling for an outcome
As Hosted Payment Pages is a browser-based payment solution, to mitigate against lost payments caused by network issues, you should implement a polling service to query the payment status. It is advisable to implement this to poll five minutes after the payment intent and then at regular intervals until the transaction.status is returned as either “COMPLETE” or “FAILED”.

