- 18 Apr 2024
- 9 Minutes to read
- Print
- DarkLight
Processing a payment with Direct Checkout
- Updated on 18 Apr 2024
- 9 Minutes to read
- Print
- DarkLight
Overview
Processing a payment will involve the following steps:
When your customer is ready to make a payment, you will need to send a payment intent request to the Evolve Payment Service (EPS) endpoint.
Redirect the payer to your payment page and pass the information returned from the payment intent response into the Direct Checkout config object.
The payment page will be populated with the controls for selecting the payment method or collecting card details.
The payer selects their payment method and provides any requested detail.
The payer confirms or submits the payment.
Direct Checkout will process the payment request and return a response to the page.
You will then need to confirm the outcome of the payment by polling the EPS endpoint.

The lifelines (roles) in the diagram are:
Customer | The payer that is making a payment through Direct Checkout. |
Browser | The HTML page on the Integrator’s domain that the payer has been redirected to by the Integrator Server. |
Integrator Service | The Integrator service that is making the server-side calls to the Evolve Payment Platform and handling the interaction between their payment page that contains Direct Checkout. |
Access PaySuite Evolve Payment Service | The Evolve Payment Service. Includes the HTML page on the Access PaySuite domain that has been loaded by the Direct Checkout library within an iframe to securely capture payment data. |
Acquirer/Authentication Service | The Acquiring bank used to process payments. |
Payment method specific processing
An overview of processing for Cards.
Payment intent
To create a payment intent, a request must be made to the Evolve Payment Service. You will need the details from Prerequisites to fulfil this request.
The example requests show the minimum data needed to successfully create a payment intent.
Pay only request
curl --location --request POST '{{PAYMENT_ENVIRONMENT}}/api/v1/merchants/{{ISV_ID}}/transactions/payments' \
--header 'jwt: {{PAYMENT_API_KEY}}' \
--header 'Content-Type: application/json' \
--data-raw '{
"remittance": {
"merchantId": "{{MERCHANT_ID}}"
},
"paymentMethod": {
"methodId": "GATEWAY",
"gateway": {
"routing": "API"
}
},
"transaction": {
"amount": "10.00",
"capture": true,
"submit": false
}
}'PAYMENT_ENVIRONMENT is the Sandbox or Production environment for payment tasks.
ISV_ID is the identifier for the integrator.
PAYMENT_API_KEY is the API key for payment endpoints.
MERCHANT_ID is the identifier for the merchant that you are processing the payment for - the beneficiary of the payment.
paymentMethod.methodId must be “GATEWAY”, which indicates that the interfacing client - Direct Checkout in this case - is responsible for supplying the payment method chosen by the payer.
paymentMethod.gateway.routing must be “API” for Direct Checkout transactions.
transaction.capture must be true for pay only transactions.
transaction.submit must be false; this indicates that it is the creation of a Direct Checkout payment intent.
Pay and store card request
You may store a card when submitting a card payment for authorisation. The stored card can then be used when submitting a payment for authorisation.
Refer to the Stored card Overview section for details on how stored cards may be used, and information on integrator responsibilities regarding agreement with cardholders.
Please note that you may only use stored cards to submit a merchant-initiated transaction (MIT); customer initiated transactions (CITs) are not currently supported by Direct Checkout.
curl --location --request POST '{{PAYMENT_ENVIRONMENT}}/api/v1/merchants/{{ISV_ID}}/transactions/payments' \
--header 'jwt: {{PAYMENT_API_KEY}}' \
--header 'Content-Type: application/json' \
--data-raw '{
"remittance": {
"merchantId": "{{MERCHANT_ID}}"
},
"paymentMethod": {
"methodId": "GATEWAY",
"gateway": {
"acceptMethods": [
"CARD"
],
"routing": "API"
},
"saveMethod": "YES"
},
"transaction": {
"amount": "9.87",
"capture": true,
"submit": false,
"recurring": "INITIAL",
"recurringType": "INSTALLMENT"
"continuousAuthorityAgreement": {
"minFrequency": 28,
"expiry": "2024-12-31",
"numberOfInstalments": 12
}
}
}'Refer to Pay only request for information on PAYMENT_ENVIRONMENT, ISV_ID, PAYMENT_API_KEY, and MERCHANT_ID.
paymentMethod.saveMethod must be “YES”, so that card details will be automatically stored after successful authorisation, without asking the payer during the Direct Checkout transaction.
transaction.recurring must be “INITIAL” when storing a card.
transaction.recurringType must be either:
“CONTINUOUS” for a planned schedule of payments without an end date*
“INSTALLMENT” for a fixed or planned schedule of payments with an end date*
“UNSCHEDULED_CREDENTIALS_ON_FILE” for merchants who will initiate one or more future transactions for a fixed or variable amount that does not occur on a scheduled or regularly occurring transaction date*. Subsequent transactions can be processed as "UNSCHEDULED_CREDENTIALS_ON_FILE" or "NO_SHOW".
*Use of the stored card will be a merchant-initiated transaction (MIT).
transaction.continuousAuthorityAgreement.minFrequency must be specified for initial CONTINUOUS and INSTALLMENT transactions, and is the minimum number of days between payments in the continuous or instalment sequence.
transaction.continuousAuthorityAgreement.expiry must be specified for initial CONTINUOUS and INSTALLMENT transactions, and is the date at which the continuous or instalment agreement expires or will need to be re-authenticated in order to continue.
transaction.continuousAuthorityAgreement.numberOfInstalments must be specified for initial INSTALLMENT transactions, and is the total number of payments in an instalment sequence (including this one, as starting with a payment). An instalment sequence must consist of two or more payments.
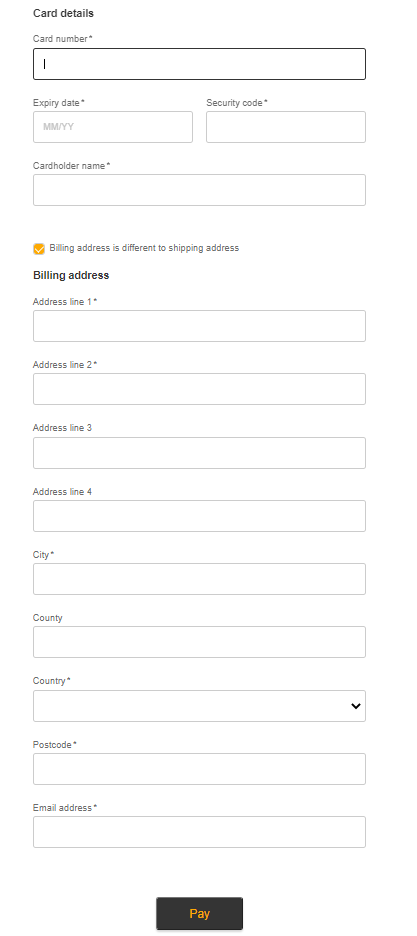
Collecting cardholder details
The payment intent request may optionally include shipping address, billing address and billing email fields, and this will need to match the implementation of the Cardholder Details component, as part of the Direct Checkout integration. The options are as follows:
If you provide a shipping address and no billing address or billing email in the payment intent, display a checkbox to expand and show the billing address and email components (shown below)
If you provide neither a shipping address, nor a billing address or billing email in the payment intent, always display the billing address components (mandatory or all)
If you provide a billing address and billing email in the payment intent, the cardholder detail components are optional.

You will need to enter mandatory field data to proceed, and we provide validation and error messages for these fields.
Response
The response will contain the following:
The request body
Additional data identified based on the payment account
Transaction related data that must be used to integrate with Direct Checkout:
transaction.sessionId is a JWT token, only valid for processing payments against the transaction.transactionId with a limited expiry
transaction.transactionId will be required to perform post-request actions.
Refer to the API Reference Guide for more information.
Payment processing
The payment processing will take place after the payer confirms or submits the payment; for Apple Pay, Google Pay and Pay by Bank Account (Open Banking) they Confirm or Authorise via the third party pages, and for Card they click on the Pay button. Direct Checkout will submit the data from the browser to the Evolve Payment Service. Based on the validation performed on the payment data, Direct Checkout will return different actions:
Payer required to perform 3D Secure (Cards, and Google Pay when adding a new card)
Payment successfully processed without additional actions (3D Secure challenge is not required)
Payment processing failed. This can cover different scenarios such as card scheme not supported, acquirer decline, or processing error.
Payer required to perform 3D Secure (Cards, and Google Pay when adding a new card)
If 3D Secure is required, a challenge will be presented to the payer. This will be implicitly handled by Direct Checkout by displaying a full-page iframe with the card issuer’s challenge page loaded within. After successfully completing the challenge, Direct Checkout will resume the payment processing.
Handle payment processing response
This covers both successfully processed and failed payments.
Upon payment processing completion by the Evolve Payment Service, a response will be returned to Direct Checkout with a status and a summary of the result. The response will trigger a JavaScript callback event to the function you defined in the config object in your integration. Refer to Initialise the library - Config object section. Based on the response received in the callback, you can perform the appropriate action.
function callbackResponse(status, type, response)Parameters
Parameter | Description |
status | This returns the status of the request processing. The possible values are:
|
type | This indicates more information about the request status. The possible values are:
|
response | This contains the response of processing the request and is based on the status parameter. The response object will either have:
This is not returning the status of the transaction and it is important to perform a server-side /query to obtain the final status before serving a page to the customer. |
Example
function callbackResponse(status, type, response) {
if (status === 'SUCCESS' && type === 'COMPLETE') {
// payment success
} else if (status === 'FAILED' && type === 'FAILED') {
// payment failure
} else if (status === 'FAILED' && type === 'UNAVAILABLE') {
// payment failure due to service unavailable
} else if (status === 'FAILED' && type === 'TIMED_OUT') {
// payment failure due to session time out
} else if (status === 'FAILED' && type === 'CANNOT_PROCEED') {
// payment failure due to Apple Pay payment session creation failure
}
} Checking payment outcome
After Direct Checkout has returned a callback response, you should notify your Integrator Service.
Since the Direct Checkout response has been returned to a public client (browser), you should verify the result by making a server-side call to the Evolve Payment Service. To do this, make a request to EPS to retrieve the payment status.
Request
curl --location --request POST '{{PAYMENT_ENVIRONMENT}}/api/v1/merchants/{{ISV_ID}}/transactions/payments/{{TRANSACTION_ID}}/query \
--header 'jwt: {{PAYMENT_API_KEY}}' \
--header 'Content-Type: application/json' \
--data-raw '{}' Refer to Pay only request for information on PAYMENT_ENVIRONMENT, ISV_ID, and PAYMENT_API_KEY.
TRANSACTION_ID must be the same as the value returned in the payment intent response.
Response
The response will contain the following:
The response body from the original payment intent
The result of the payment. The key fields are identified in the table below.
Field | Description |
transaction.status | Indicates the status of the transaction processing:
|
paymentMethod.providerResponse.result | Indicates the result of the transaction:
|
paymentMethod.card.authCode | For a successful card payment, the authorisation code returned by the acquirer. |
paymentMethod.card.cardScheme | For a successful card payment, the card scheme used to process the payment (Visa or MasterCard). |
paymentMethod.card.threeDSResult.cardholderInfo | Cardholder information text which may be provided by the card issuer and, when provided, must be displayed to cardholder. Refer to Cardholder information text. |
Pay and store card response
In addition to the fields described in the Response section above, the pay and store response will also contain details of the stored card, if a card was used.
Field | Description |
paymentMethod.storedMethod.token | A token for the stored card, to be used in future transactions. |
paymentMethod.storedMethod.verification | The last four digits of the stored card, to assist with identifying and validating the token. |
Cardholder information text
Merchants must display cardholder information text, when it is provided by card issuers. If provided, this will be in paymentMethod.card.threeDSResult.cardholderInfo.
The purpose of the text is to enhance the EMV 3DS experience, where the issuer can give the cardholder a call to action following the transaction.
Visa provide user-tested guidelines on how to properly display the text to the cardholder here.
Polling for an outcome
As Direct Checkout is a browser-based payment solution, to mitigate against lost payments caused by network issues you should implement a polling service to query the payment status. It is advisable to implement this to poll five minutes after the payment intent and then at regular intervals until the transaction.status is returned as either “COMPLETE” or “FAILED”.

